記事下に表示されるプロフィール(この記事を書いた人)。
最初から完成度が高く、そのままでも充分ですが、SANGOユーザーと被るのでオリジナリティに欠けます。
というわけで、アイコンの位置やSNSボタンを自分好みに調整してみました。
はじめに
注意
カスタマイズは自己責任でお願いします!
カスタマイズ記事に関しては、僕のメモをかねて作成しています。
なるべくムダのないカスタマイズを心掛けていますが、このやり方が正解とは限らないので、予めご了承ください(もっとスマートな方法があれば、ぜひ教えてください)。
Before & After
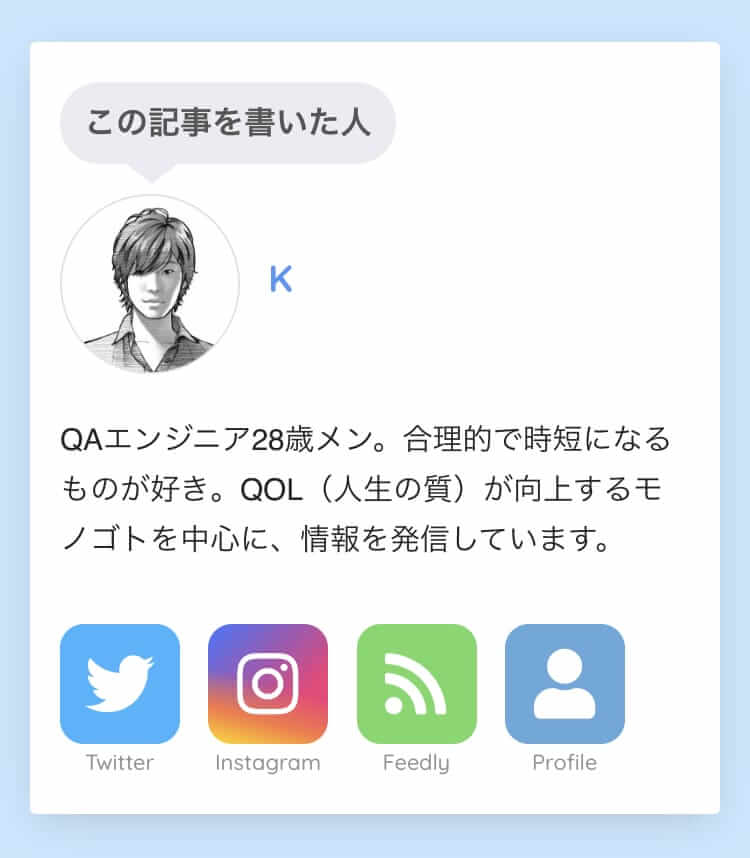
Before

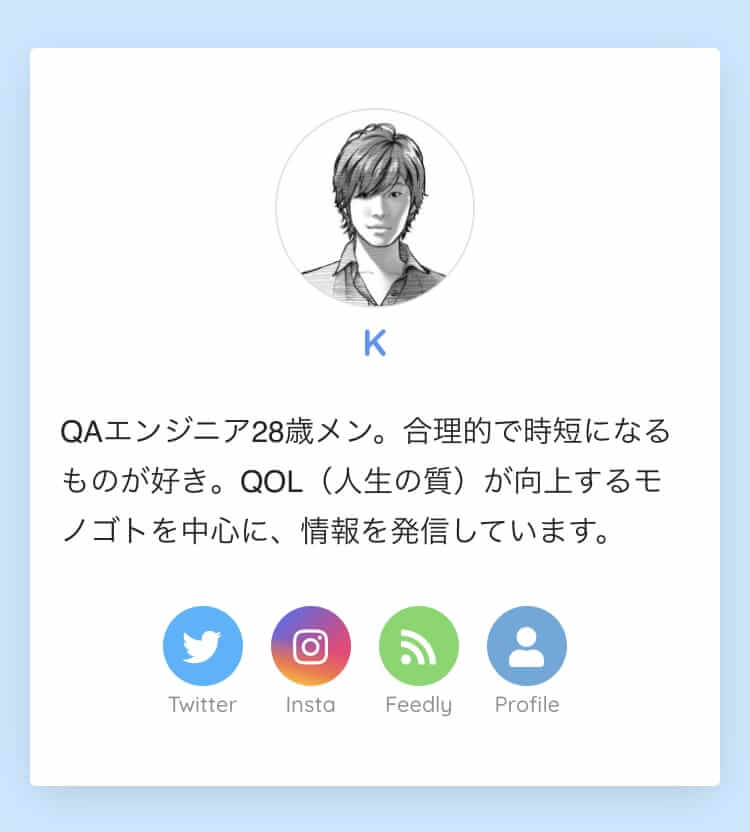
After

カスタマイズの準備
子テーマを用意
もしもの時のために、必ず子テーマを用意しましょう。
子テーマを使ってカスタマイズすることで、以下のメリットがあります。
GOOD
- 大事なコードを消してしまう可能性が減る
- おかしくなっても、すぐに修正できる
- 親テーマを更新しても、追加したカスタマイズが残る
子テーマの詳しい内容や実装方法は、SANGOの公式サイトを確認すると分かりやすいです。
コードの追加方法
コードを追加する方法は、主に以下の3つ。
POINT
- 追加CSS
- テーマエディター
- FTPソフト
利便性を考えるとFTPソフトがおすすめ。
エラー(真っ白な画面)が発生して管理画面にアクセスできなくなったとしても、FTPソフトであれば直接ファイルを編集してエラーの修正ができます。
ただ、CSSのカスタマイズでエラーが発生することは少ないので、ここでは1番簡単な追加CSSのやり方をご紹介します。
追加CSSでコードを追加
Step.1
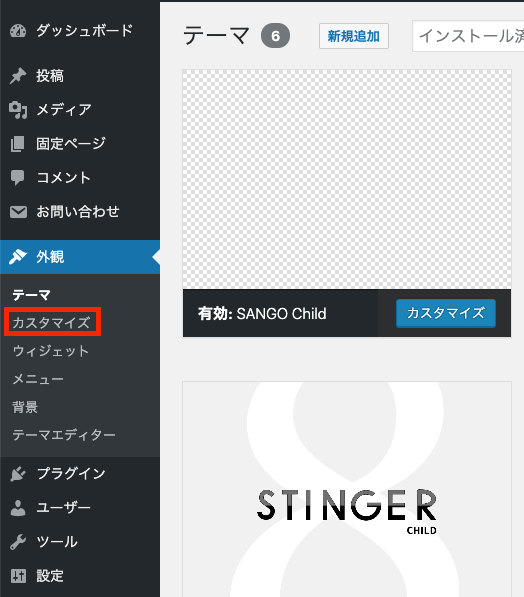
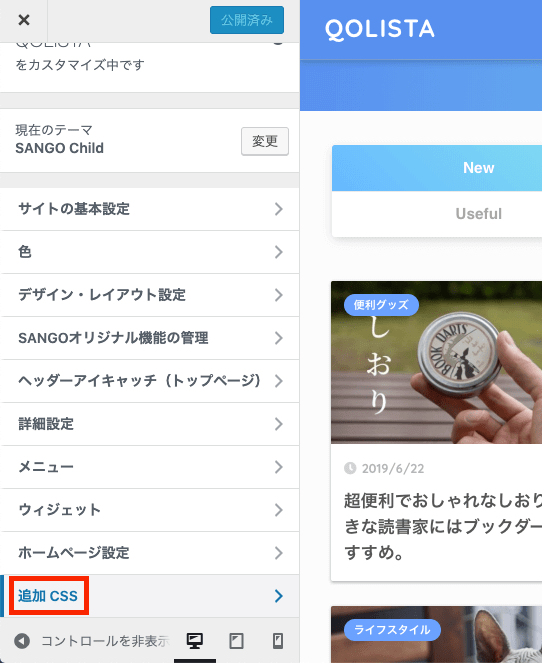
管理画面>外観>カスタマイズ

Step.2
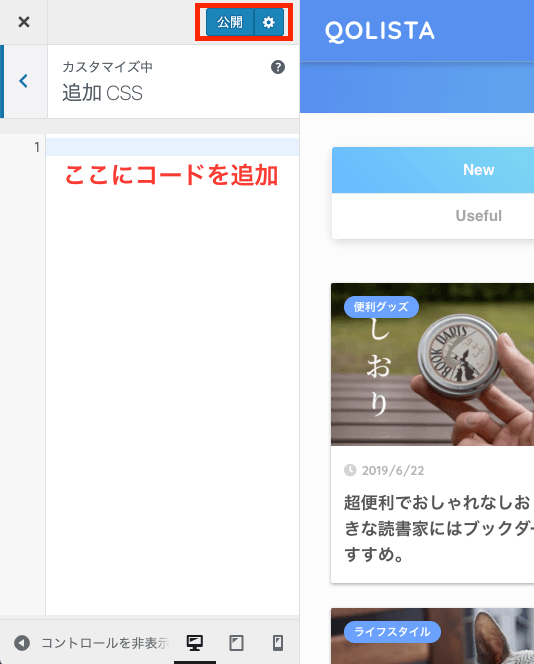
ライブプレビューから「追加CSS」

Step.3
コードを追加して「公開」

追加するコード
アイコン画像を中央に配置
名前の位置を調整
アイコン画像のサイズと枠線を調整
「この記事を書いた人」を非表示
SNSボタンを調整
全部をまとめたコードはこちら
See the Pen profile-custom.css by K (@jackjack197) on CodePen.
反映確認
コードを追加後は、キャッシュクリアして問題なければ完了です。
キャッシュクリアのショートカットはこちら。
- Mac shift+⌘+R
- Windows Ctrl+F5
まとめ
今回のカスタマイズは、スマホのプロフィールを想定して作っています。
「まとめたコード」に記載していますが、スクリーンサイズを指定しない場合、レイアウトが崩れる可能性があるのでご注意ください。