記事を書いているとき、たまにこう思うことがあります。
「この部分は少し強調しておきたいなー。でも見出しにするほどでもないし、色を変えるのも派手すぎる」
ということで、こんなときにさりげなくアクセントになるワンポイント吹き出しを作ってみました。
はじめに
カスタマイズ記事に関しては、僕のメモをかねて作成しています。
なるべくムダのないカスタマイズを心掛けていますが、このやり方が正解とは限らないので、予めご了承ください(もっとスマートな方法があれば、ぜひ教えてください)。
ワンポイント吹き出し
こういう感じでちょっとした一言に便利。
僕は、BeforeAfterで使うことが多いです。
カスタマイズの準備
子テーマを用意
もしもの時のために、必ず子テーマを用意しましょう。
子テーマを使ってカスタマイズすることで、以下のメリットがあります。
- 大事なコードを消してしまう可能性が減る
- おかしくなっても、すぐに修正できる
- 親テーマを更新しても、追加したカスタマイズが残る
子テーマの詳しい内容や実装方法は、SANGOの公式サイトを確認すると分かりやすいです。
コードの追加方法
コードを追加する方法は、主に以下の3つ。
- 追加CSS
- テーマエディター
- FTPソフト
利便性を考えるとFTPソフトがおすすめ。
エラー(真っ白な画面)が発生して管理画面にアクセスできなくなったとしても、FTPソフトであれば直接ファイルを編集してエラーの修正ができます。
ただ、CSSのカスタマイズでエラーが発生することは少ないので、ここでは1番簡単な追加CSSのやり方をご紹介します。
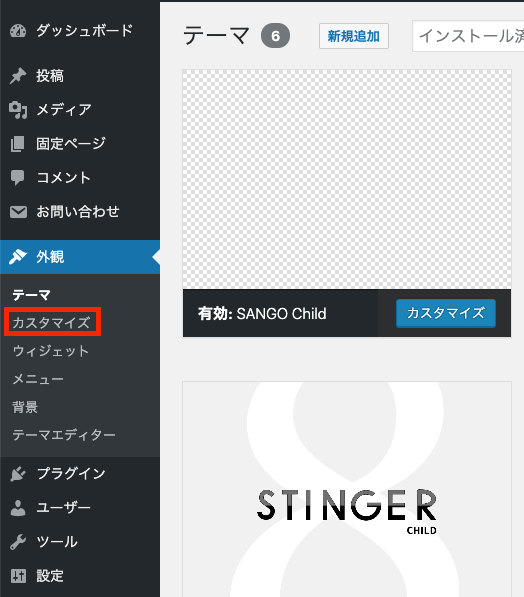
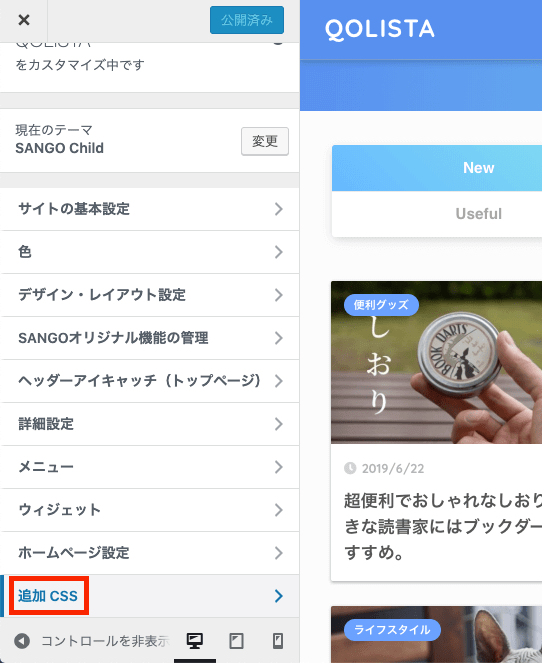
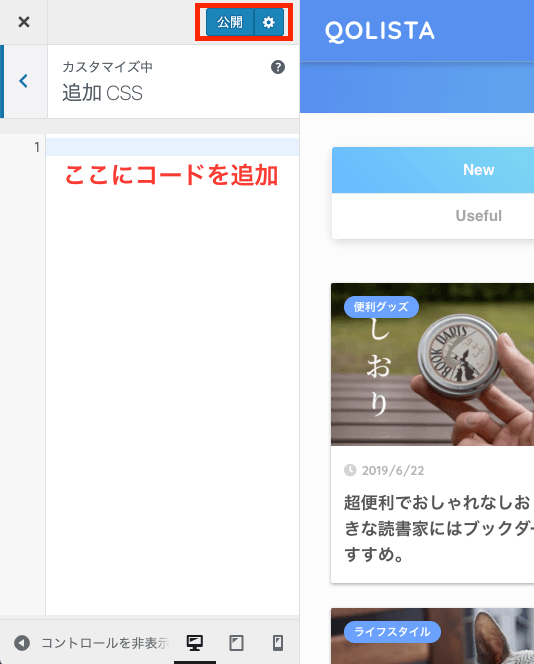
追加CSSでコードを追加



追加するコード
補足あり
See the Pen point-balloon.css by K (@jackjack197) on CodePen.
補足なし
See the Pen point-balloon-simple.css by K (@jackjack197) on CodePen.
使用するショートコード
ショートコードは、WordPressプラグインの「AddQuicktag」に登録して使うと便利です。
反映確認
コードを追加後は、キャッシュクリアして問題なければ完了です。
キャッシュクリアのショートカットはこちら。
- Mac shift+⌘+R
- Windows Ctrl+F5
まとめ
かなりシンプルなデザインですが、このくらいの方が使い勝手が良いんですよね。
display: inline-blockを消すと横長デザインになるので、そちらも面白いかもしれません。


