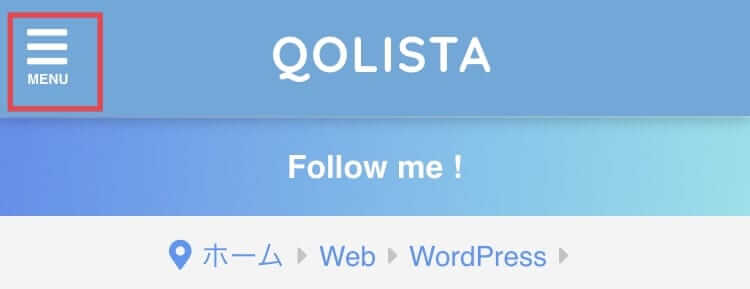
UIの品質向上(という名の自己満足)のため、ハンバーガーメニューの下に「MENU」を追加したい。
そう思いググってみると、意外なことに情報が少なかったので記事にしてみました。
どなたかのお役に立てると嬉しいです。
はじめに
カスタマイズ記事に関しては、僕のメモをかねて作成しています。
なるべくムダのないカスタマイズを心掛けていますが、このやり方が正解とは限らないので、予めご了承ください(もっとスマートな方法があれば、ぜひ教えてください)。
Before & After


カスタマイズの準備
子テーマを用意
もしもの時のために、必ず子テーマを用意しましょう。
子テーマを使ってカスタマイズすることで、以下のメリットがあります。
- 大事なコードを消してしまう可能性が減る
- おかしくなっても、すぐに修正できる
- 親テーマを更新しても、追加したカスタマイズが残る
子テーマの詳しい内容や実装方法は、SANGOの公式サイトを確認すると分かりやすいです。
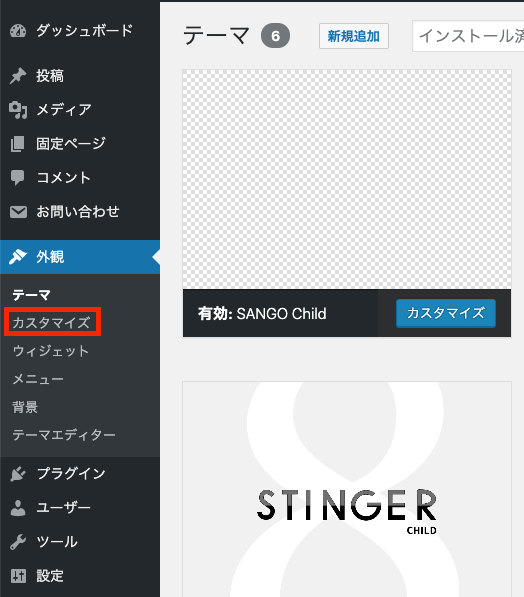
コードの追加方法
コードを追加する方法は、主に以下の3つ。
- 追加CSS
- テーマエディター
- FTPソフト
利便性を考えるとFTPソフトがおすすめ。
エラー(真っ白な画面)が発生して管理画面にアクセスできなくなったとしても、FTPソフトであれば直接ファイルを編集してエラーの修正ができます。
ただ、CSSのカスタマイズでエラーが発生することは少ないので、ここでは1番簡単な追加CSSのやり方をご紹介します。
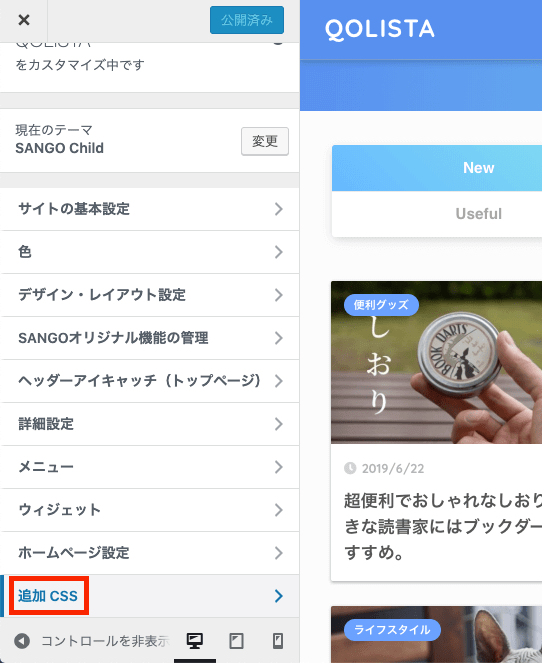
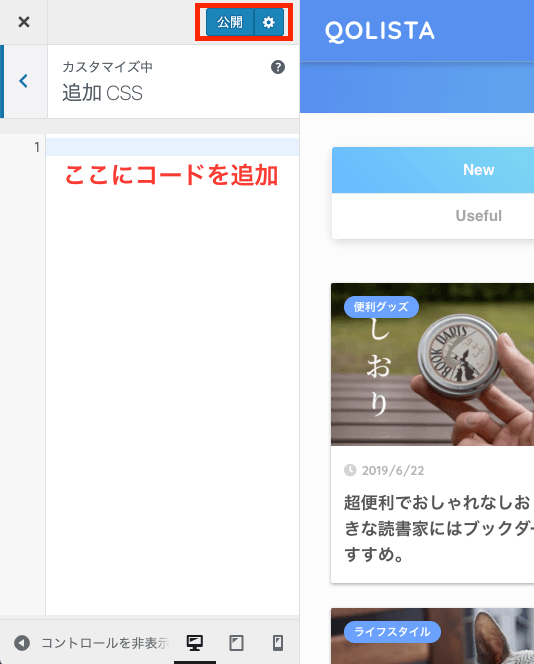
追加CSSでコードを追加



追加するコード
補足あり
See the Pen hamburger-icom-menu.css by K (@jackjack197) on CodePen.
補足なし
See the Pen hamburger-icom-menu-simple.css by K (@jackjack197) on CodePen.
反映確認
コードを追加後は、キャッシュクリアして問題なければ完了です。
キャッシュクリアのショートカットはこちら。
- Mac shift+⌘+R
- Windows Ctrl+F5
まとめ
ハンバーガーメニューに文言を追記し、アイコンの意図を伝えることで、誰が見ても分かりやすいメニューアイコンになりました。
デザインに関しては完全に好みですが、デメリットは特にないので、よかったらお試しください。

